はじめに
今回は画像ファイルの話です。以下のことができるようになってください。- ファイルを扱うアプリケーションを自分で選択できるようになる。
- ファイルの形式を変換できるようになる。
- 画像ファイルに関する編集操作のうち、拡大、縮小、切り抜き、回転ができるようになる。
アプリケーションあれこれ
分類、インストール版とWeb版
第1回でアプリケーションソフト(アプリ)について簡単に説明したのですが、いろいろやってみたところで、アプリケーションソフトの分類と名称について、整理しておきます。アプリの分類
基本的にアプリをいうのはスマホとかパソコンなどにダウンロードした後インストールすることで使えるようになります。初めからインストールされている(標準搭載されている)アプリも複数あります。インストールしたアプリを構成するファイル群は(ファイルの)階層構造のどこかに保存されていて、該当ファイルを呼び出すことでアプリが起動できるわけです。自分が使用しているアプリの名称がわからないと、操作手順について調べようとしても検索できないので、まず名称を知っている必要があります。起動するときに名称を指定して起動しているはずです。さらに、そのアプリがどういう種類に属しているのか知っていると、同じ種類のアプリでもっと自分の目的にあった使い勝手のよいものを探すことができるようになります。
これまで使ってきたアプリを分類してみます。
| 種類(総称) | 何をするためのものか | 個別の名称 |
|---|---|---|
| ブラウザ | 主にURLをアドレスバーに入力して、そのURLにアクセスするためのアプリ | MicrosoftEdge(Windows)、Safari(Mac)が標準搭載されている。他にGoogleChromeなどをインストールして使うことができる。 |
| メーラー(メールアプリ、メールソフト、メールクライアントなどの呼び方もある) | メールを読み書きするためのアプリ | Windows11 メール(Windows11)、Mac Mail(Mac)が標準搭載されている。他にeM Clientなどをインストールして利用できるものが複数ある。 |
| ファイルマネージャー | ファイルを削除したり、保存場所を移動したりするためのアプリ | Finder(Mac)、エクスプローラー(Windows)が標準搭載されている。 |
Web版かインストールアプリ版か
授業で操作を説明したGmailですが、これはインストールアプリではなくWeb版、つまり上述のブラウザのどれか(同じGoolgeで開発されたChromeが一番相性がよいのでトラブルが少ない)を起動して、https://mail.google.com/ というURLにアクセスして使うWebメールと呼ばれるサービスです。Gmailにアクセスする際、ブックマークや見ているページ内のアイコンやリンクを使うと手でURLを入力する手間が省けます。スマホの場合、Web版も使えますがインストールして使うアプリ版のGmailも用意されていて、そちらの方が便利だと思います。このように名称が同じでもインストールアプリ版(インストール版とかアプリ版ともいう)とWeb版の双方が用意されているものがあります。他には例えばOffice365のWordなどもインストールアプリ版とWeb版があります。インストールされたアプリとWeb版では通常、機能に若干の違いがあるので、どちらを自分が使っているのか、その都度覚えて、自分で区別できるようになりましょう。
アプリケーションを強制終了する
アプリケーションで作業をしていると、なんらかの理由で応答しなくなることがあります。そういうときには、しばらく待つと応答が返ってくることがありますが、1分くらい待ってもダメな場合は、強制終了します。注意点としては、強制終了すると、作業途中のデータは保存されないということです。例えばWordで文書を編集している途中だったとすると、前回保存した時点での内容は残りますが、それ以降の変更は消えます。
下記の方法を試して、どうにもならなかったら、最後の手段で電源ボタンを長押しします。ただ、あちこち壊れる可能性があるので、できれば避けたい方法です。(学内のコンピュータを利用しているときには、電源ボタンに触れず、南校舎3階か2階で仕事をしている計算センターの人を呼べます。)
- 「Ctrl+Alt+Del」キーを押します。([Ctrll]キーを押しながら[Alt]キーを押してさらに[Del]キーも押す。Ctrlキーはcontrol、Delキーはdeleteとキートップに記されているキーボードもあります。
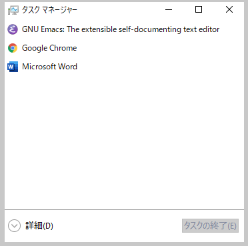
- 「タスクマネージャー」をクリックします。
-
 起動しているアプリケーション名が一覧表示されるので、強制終了したいアプリケーション名をクリック→ 右下の「タスクの終了」ボタンの文字が濃くなるのでクリックします。
起動しているアプリケーション名が一覧表示されるので、強制終了したいアプリケーション名をクリック→ 右下の「タスクの終了」ボタンの文字が濃くなるのでクリックします。
- とりあえずそのときの操作をEscキーを何度か押してキャンセルすることで、強制終了しなくてもアプリケーションの反応が戻ってくるときがあります。
- 「Command+Option+Esc」キーを押します。 ([Command]キーを押しながら[Option]キーも押してさらに[Esc](エスケープ)キーも押す。Escキーはescapeと印字されているかもしれません。)
- [アプリケーションの強制終了]というウィンドウが開くので、強制終了したいアプリケーション名を選んで、[強制終了]ボタンをクリックします。
画像ファイルの基礎知識
ビットマップ画像、ベクター画像
コンピュータで扱う画像は、まず大きく2つに分けることができます。 一つは、ビットマップ画像(ラスター画像)。もう一つは、ベクター(ベクトル)画像です。ビットマップ(ラスター)画像は、画像を点の集合として表します。ベクター(ベクトル)画像は、点や線を数式によって表します。ベクター画像の方は、ディスプレイ上で拡大してもビットマップ画像と違い線がなめらかでギザギザにならないという特徴があります。
ただし、ベクター画像も最終的にはビットマップ画像としてコンピュータ内で扱われることになるので、主にビットマップ画像について見ていきましょう。
画素、ピクセル、解像度
画素、ピクセル
コンピュータで扱われるビットマップ画像、具体的には写真やイラストなどは、全て点の集まりで表現されます。この「点」を「画素」あるいは「ピクセル(Pixel)」と呼びます。「点」という言い方をしましたが、イメージとしては、アナログの画像を細かいマス目に分割して、その一つ一つのマス目がピクセルだと理解してください。そして、一つ一つのピクセルは、明るさや色の情報を持っています。
| 同じような面積で含まれる画素数が違う例 | ||
 |  | 
|
| 横20ピクセル縦17ピクセル | 横50ピクセル縦42ピクセル | 横150ピクセル縦125ピクセル |
画面解像度
画面(ディスプレイ)上にあるピクセルの数量を表し、「750×1480」のように、「横のピクセル数」×「縦のピクセル数」(縦×横の場合もあり)で表現されます。 画面解像度というより実際には「画素数」と表現されることが多いです。 スマホなどのディスプレイで表示できる総画素数を示すために使われます。画像解像度
1インチ(2.54cm)に含まれるピクセル数。単位は、dpi(dot per inchi、ドットパーインチ)か、ppi(pixel per inch、ピクセルパーインチ)。 印刷のために使われることが多く、プリンタやスキャナ等の性能を表すのにも使われます。 ピクセル数が多ければ、それだけ精細な写真を印刷することができます。1ピクセルの情報量
では、一つのピクセルが持つ情報を表現するのに、何バイト使っているでしょう?まずピクセルに入れる色の幅(色数)を決める必要があります。色数を増やせば増やすほど、データ量が大きくなります。
白黒画像
白黒画像(グレースケール画像)の場合は、白黒の濃淡を8ビットで表現しています。つまり、1ピクセルに0〜255まで数値を格納することができて、256色まで表現できるということです。0が黒、255が白で、その間はグレーの濃淡という感じです。カラー画像
そして、カラー画像は、光の3原色である赤(R)、緑(G)、青(B)の各色ごとに濃淡(階調)を8ビットずつ使って表現(256階調)し、このRGBを組み合わせた3バイト(24ビット)分のデータを1ピクセルに格納します。色数は1677万色と書かれることが多いです(細かい値は256の3乗なので16,777,216色で、フルカラーと呼ばれることが多い色数でもあります。)ちなみに、RGBの3原色の組み合わせで表現するのは、ディスプレイ(モニター)を構成する一つ一つのドット(点)が光の3原色を組み合わせて色を発しているので対応させやすいからです。カラープリンタでは、光ではなく色の3原色であるシアン(C)、マゼンタ(M)、イエロー(Y)の各インクごとの濃淡で色を表現しています。このためプリントしたときにはディスプレーで見た色がそのまま再現されるわけではありません。また、実際の印刷ではCMYの混色だけでは綺麗な黒が表現できないので、黒インクも加えてCMYKの組み合わせで印刷するのが一般的です。
8ビットを16進数で表し、RGBの順に並べたものを、カラーコードと呼びます。カラーコードの先頭には「#」を付けます。 例えば、赤色のカラーコードは、赤の光が一番強く(FF)、緑と青の光が全くない(00)ので、#FF0000になります。
例:Webセーフカラーと呼ばれるカラーコードと対応する色をここでみることができます(外部ページ)
画像データの圧縮
ここまでの話で、画像データ量=横のピクセル数×縦のピクセル数×1ピクセルのバイト数(1〜3)
となることがわかります。
一般に画像データのサイズは文字データと比べると非常に大きいサイズになるので、少しでも小さくなるように圧縮したファイル形式で保存します。
ではどう圧縮するのでしょう?大雑把に言ってしまえば、例えば画像上のある範囲のピクセル値が同じだった場合(つまりその部分が同じ色で塗りつぶされている場合など)、「ここからここまでは全部同じこのピクセル値」という感じに圧縮します。
この圧縮方法は色の数が少ないほど有効でファイルサイズを小さくできますが、オリジナル画像が写真の場合には、圧縮してもサイズがあまり変わらないということもありえます。このような場合に、データサイズをより小さくするには、微妙な差異を切り捨てなければならず、その結果、圧縮された画像は、オリジナル画像より画質が落ちてしまいます。
オリジナルの画像情報を全く捨てずに圧縮する方法を「可逆圧縮」と呼びます。 情報を多少切り捨てて圧縮する方法を、「非可逆圧縮」と呼びます。 「可逆」とは、圧縮画像のデータから、オリジナル画像のデータを完全に復元できるという意味です。非可逆圧縮は元に戻せなくなりますが、圧縮率は高くなります。
データを圧縮しサイズを小さくする利点は、同じ容量の記憶領域により多くのファイルを保存できたり、ファイルを送受信する際、同じ通信速度なら時間を短縮できたりすることです。
画像ファイルの形式
画像データを画像として表示するには、横のピクセル数、縦のピクセル数、各ピクセル値、圧縮の有無等の情報が必要になります。 このような付加情報を画像データと一緒にファイルに保存しておかないと、データを正しく解釈して画像として表示することができません。 そこで画像に関する付加情報とデータそのものを一つのファイルとして保存しておくわけですが、このための具体的な形式(フォーマット)はいくつもあります。標準的なものをいくつか挙げておきます。ちなみに、Webページ内に組み込むことができる画像ファイルの形式は、JPEG、GIF、PNG形式の3つで、ここにあとからSVG形式が加わったのですが、SVG形式の説明はここでは省きます。
JPG、JPEG
JPEG(Joint Photographic Experts Group、ジェーペグ)形式。ファイルの拡張子は「.jpg」あるいは「.jpeg」。フルカラー(1677万色)に対応。特定の色を透明にすることはできない。
写真で一般的な形式。圧縮率を変えることが可能。圧縮率をあげるとデータサイズは小さくなるが、それだけ画質も劣化する。
非可逆圧縮なので、 編集を繰り返すことで劣化が目立つようになるが、それ以外の点では、データ容量が小さく使い勝手のよい形式。
GIF
GIF(Graphics Interchange Format、ジフ)形式。拡張子は「.gif」。256色まで使用可能。特定の色を透明にする(透過GIF)、パラパラ漫画のように複数の画像を使って連続表示する(アニメーションGIF)ことが可能。
表示サイズに比べファイルサイズが小さい。256色以下で表現できるイラストなどに最適ですが、256色を超える場合は減色されるので、グラデーションは苦手。
非可逆圧縮。
PNG
PNG (Portable Network Graphics、ピング)形式。拡張子は「.png」。フルカラー(1677万色)に対応。特定の色を透明にすることも可能。
GIF形式に変わる画像形式としてWeb用に開発された形式。GIFと同じように「背景を透明に」できて、GIFより色数が多いのでグラデーション表現も可能、さらにGIFよりファイルの圧縮率が高く画像も劣化しません。JPEGに比べるとファイルサイズは大きくなります。また、RGB(ディスプレイ表示用の色)にしか対応しておらず、CMYK(印刷用の色の設定)に対応していないため、写真などの場合は、印刷すると画像の色合いが違ってしまいます。
可逆圧縮。
【参考】HEIC/HEIF
HEIC(High Efficiency Image Container、ヘイク)/HEIF(High Efficiency Image File Format、ヒーフ)形式。拡張子は「.heic」または「.heif」。iOS(iOS11以降)標準の画像形式。可逆圧縮。
HEICは、JPEGの2倍程度の圧縮率で画像データを圧縮でき、連続撮影写真など複数の静止画像をひとまとめにして保存できます。また、RGB各色10ビット(約10億色)の保存も可能です。
iOS11以降のiPhoneで撮った写真は、設定を変更しなければHEIC形式で保存されるようになりました。が、HEIC形式は、MacやiPhoneで見ることができてもWindowsのアプリでは対応していないことが多い形式で、対応していなければ写真として見ることができません。このため、例えば直接スマホで撮った画像ファイルをGoogle Classroomで提出するときなどは、提出前になんらかのアプリで.heicから汎用性の高いjpgなどに変更するか、あらかじめiPhone側の設定でデータの保存形式をjpgに変更してから写真を撮る必要があります。
またWindows側でHEIC形式画像を見ようとして見られなかったときには、何か手段を講じなければいけません(HEIC画像拡張機能をインストールして、あとで説明する「ペイント」アプリなどで一般的な形式に変換するとか。何もしなくても見るだけなら見られる可能性もあります)。
【参考】BMP
BMP(Windows Bitmap Image、ビーエムピー)形式。拡張子は「.bmp」。Windows標準の画像形式。かなり古い形式で今はほとんど使用されません。Windowsの「ペイント」アプリでお絵かきするときに目にすることがあるかもしれません。非圧縮(圧縮なし、無圧縮)で、各ピクセルの値をそのまま記録しているためファイルサイズは非常に大きくなります。
【参考】RAW
RAW(Raw Image Format、ロー)形式。拡張子は「.raw」一眼などの高性能デジタルカメラでは、イメージセンサ(光を電気信号に変換する部品、CCD、CMOSなど)が記録したデータをRAW形式で保存することができます。RAW形式は非圧縮か、可逆圧縮のどちらかで、カメラによって異なります。RAW形式で写真を保存すると、ホワイトバランスを変えるといった修正作業を画質の劣化なく後から行うことができます。JPEGでは編集によって画質劣化が起こるので、これを避けるためにRAWという形式が出てきました。RAWで保存しておき、あとで編集し、できたものをJPEGに変換して保存するということが行われます。
画像ファイルに含まれるヘッダー情報、メタデータ
すでに述べたように画像ファイルには、ピクセル値以外の付加情報も含まれています。 この情報は、ヘッダー情報とかメタデータとか呼ばれ、ファイル先頭部分に保存されています。メタデータに含まれる情報は、Windowsならエクスプローラでファイルのプロパティを表示すると確認できますし、MacならFinderのギャラリー表示で情報が右サイドに表示されます。
Exif
 デジカメやスマートフォンで撮影した写真の場合は、メタデータとして、Exif(Exchangeable image file format、イグジフ)と呼ばれる情報が記録されています。
デジカメやスマートフォンで撮影した写真の場合は、メタデータとして、Exif(Exchangeable image file format、イグジフ)と呼ばれる情報が記録されています。
Exif情報として保存できるのは、カメラの機種、絞り値、露出、画像の向きなどの撮影情報、撮影日時、撮影した場所(GPS位置)等の情報です。
Exif情報をメタデータとして保存できるファイル形式は、JPEG、HEIC、RAWなどに限定されていて、どの画像形式でも保存可能なわけではありません。
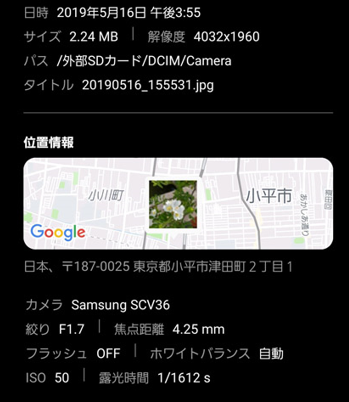
右の写真は、スマートフォン(OSはAndroid)で撮影しました。(正確には右の写真は、オリジナルではなくwebに載せるためにサイズを小さく変更しています。)カメラの設定で位置情報を含める設定にして撮影しています。
Androidの場合は、ギャラリーでこの写真を表示させ、メニューの「詳細」を選ぶと、
以下のように、Exif情報を確認することができます。実際にExif情報として保存されている位置情報は、緯度や経度の数値ですが、気を聞かせて地図を表示してくれています。

位置情報は、カメラ側の設定で、撮影前に付けたり付けなかったりを選択しておくことができます。
また、Exif情報は、後から編集することができます。位置情報も消せます。
- エクスプローラでExif情報を編集したいファイルが保存されているフォルダを開く。
- 目的のファイルを見つけたら、右クリックしてメニューから「プロパティ」を選ぶ。
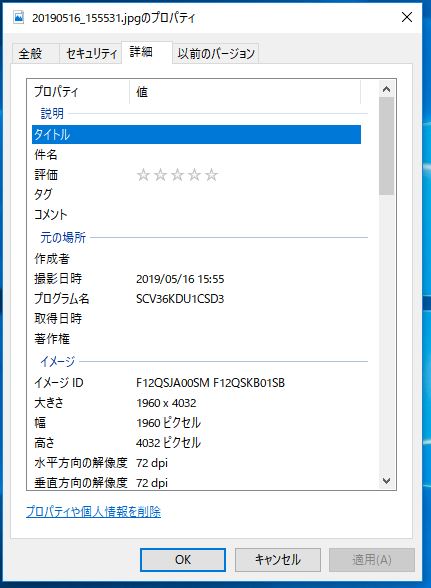
- 以下のようなダイアログボックスが開くので「詳細」タブをクリック。

- 情報を追加、編集したい場合、例えば、「タイトル」をクリックするとタイトルを入力できるようになる。また「撮影日時」をクリックすると、撮影日時を別の日時に書き直すことができる。幅や高さなど変更することができない項目もある。
- 編集を終えたら、ダイアログボックスの「適用」をクリックしてウィンドウを閉じる。
- 個々の項目の中身ではなく、その項目自体を削除したい場合は、「プロパティや個人情報を削除」をクリックする。
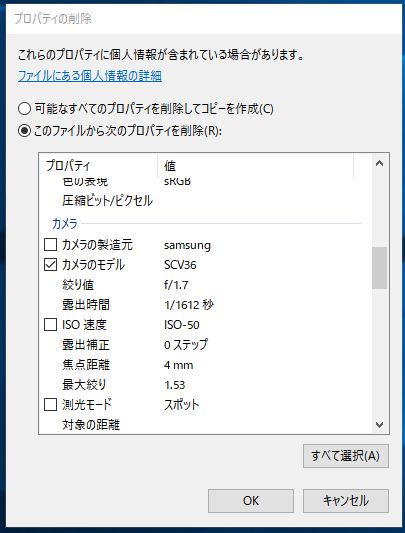
- 以下のようなダイアログボックスが開く。

- 特定の項目を削除したい場合には、「このファイルから次のプロパティを削除」を選んで、項目の先頭にある□にチェックを入れて[OK]とすればよい。チェックを入れることができない項目は削除することができない。
- 「可能なすべてのプロパティを削除してコピーを作成」を選ぶと、オリジナル画像のプロパティはそのままで、プロパティを削除したコピーファイルがオリジナルと同じフォルダに作成される。
【参考】スクリーンショットを撮る
スマホ同様MacやWindowsパソコンでもスクリーンショットを撮ることができます。 操作方法がわからないときとか、スクショを撮って質問できると便利かもしれないし、知っているといろいろ使い道があるので、方法を紹介しておきます。- [Command]キー+[Shift]キー+「4」キーを押します。
- マウスカーソルが十字になるので画面上で斜め方向にドラッグして領域を選択します。
- デスクトップにファイルが保存されます。
 キー(白黒反転しているロゴキーもある)+[Shift]キー+[s]キーを押します。
キー(白黒反転しているロゴキーもある)+[Shift]キー+[s]キーを押します。
- マウスカーソルが十字になるので画面上で斜め方向にドラッグして領域を選択します。
 と右下に表示されるので、クリックします。
と右下に表示されるので、クリックします。
- 「切り取り&スケッチ」(Win10)/「Snipping Tool」(Win11)というウィンドウが開くので、右上の
 をクリックします。
をクリックします。
- ファイルを保存するダイアログボックスが開くので、保存先フォルダとファイル名を確認したら「保存」をクリックします。
 から
から を選んで、そこから
を選んで、そこから で起動します。
で起動します。
- 「新規作成」ボタン→矩形をドラッグして選択→「ファイル」→「名前を付けて保存」で保存できます。
- その他の使い方はこちら(Microsoftサポートのページ)
グラフィックソフト
種類
絵や図形を描いたり、画像の縮小拡大、切り抜きなどの加工したりするためのソフトウェアをグラフィックソフトといいます。グラフィックソフトには、無料のものも有料のものもありますし、さらに、パソコンにインストールして使うものと、ブラウザを利用してオンライン上で編集作業できるものがあります。有料でインストールして使うものは大抵機能豊富です。
コンピュータで扱う画像にはここまで見てきたビットマップ画像と、他にベクター画像があるので、これに対応して、グラフィックソフトウェアも、大きく分けてビットマップ画像を扱うペイント系と、ベクター画像を扱うドロー系の2つのグループに分けることができます。
Draw(ドロー)ソフト
ドロー系ということもあります。ドロー系ソフトでは、ベクター画像を作成することができます。数学の時間に描くような図形やグラフを描くのに適したソフトです。 直線や曲線を数式で描き、円、四角形といった基本図形をパーツ(ベクトルデータ)として管理します。定規やコンパスの機能も提供されます。パーツごとに、移動したり拡大縮小したりすることが可能です。拡大しても線は滑らかなままですが、線に色の濃淡や「かすれ」具合のような特徴を持たせることはできません。
ビットマップ画像では、画像を細かいマス目で区切って各マスに色の情報を記録しておくのに対し、ベクター画像では、図形の向きや長さなどの情報を記憶しておきます。
Adobe Illustratorなどが有名。またWordなどに搭載されているOfficeの描画機能は、ドロー系です。Wordで円や矢印を組み合わせた絵を描いたことがあると、ベクター画像のイメージが浮かびやすいと思います。ということで、PowerPointも簡単なドロー系ソフトとして使えます。
ペイントソフト
ペイント系ということもあります。ペイント系では、ビットマップ画像を作成することができます。美術の時間に絵を描くように、コンピュータ上の筆やペンなどの画材を使って描くためのソフトです。 筆のタッチやかすれ具合なども表現でき、色の濃淡も表現できますが、拡大すると、線の滑らかさが消えてギザギザになったりします。
「Adobe Photoshop」などが有名。学校で習ったことがあるかもしれないWindowsの「ペイント」も名前の通りペイント系です。
レタッチソフト
ペイント系ソフトに分類されるのですが、写真修正を主な目的としたソフトのことを特にレタッチソフトとかフォトレタッチ、レタッチ系のように呼びます。修正したい写真を読み込んで、色合いを明るくするとか、写ってほしくなかった何かを消すとか、そういった作業をするためのソフトで、そういった写真修正、加工などの機能を充実させているのが特徴です。ペイント系であることには変わりないので、ペイント系ソフトなら、レタッチソフトとして写真修正にも使えます。レタッチソフトも本格的なものを使うと、背景にうつった人を消してしまうような加工も綺麗にできますが、そこまでしなくても、ちょっとイマイチな写真かなと思ったときに以下の操作をやってみるだけで印象がずいぶん変わったりします。
- 切り抜き(トリミング)
- 明るさ調整:暗い写真は、明るさを調整する。
- 色合い補正:実際の色と違うときに、色合い補正をして自分のイメージに近づける。
画像ファイルの形式変換
例えばJPG形式の画像の背面を透明にしたいのでPNG形式の画像にしたいとか、RAWで撮影した写真を一般的なJPG形式の画像にしたいとか、とにかく画像ファイルの形式を変更したい場合は、グラフィックソフトを用います。なお、変換は、グラフィックソフトが対応している範囲内で可能なので、もしRAWをJPGにしたいならRAW形式とJPG形式の両方を扱えるグラフィックソフトが必要になります。
一般的には、次の2つのステップで変更できます。
- グラフィックソフトで目的の画像ファイルを開く。
- ファイルを保存する操作を行って、形式を選んで保存する。
画像ファイル:基本的な編集
情報処理Ibでホームページを作る際など、以下の操作ができるとよいので、 Windowsに標準インストールされているアプリ「ペイント」を利用した編集手順について説明します。- 切り抜き(トリミング)
- 回転
- 拡大、縮小
- 画像ファイルの形式変換
説明用画像ファイル
これから説明する手順は下の画像ファイルを元に説明します。右クリックのメニューで画像ファイルをダウンロードして自分で試すことができます。
ファイルを開く
編集作業をするアプリで、対象となるファイルを開きましょう。切り抜き(トリミング)
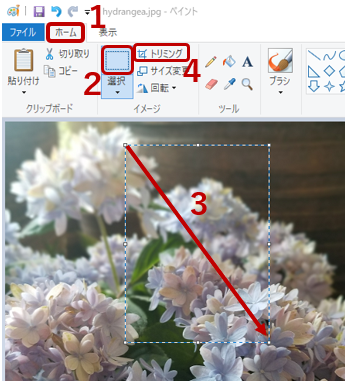
範囲(矩形)を決めて切り抜いてみましょう。 「ホーム」タブ→[選択]
「ホーム」タブ→[選択] をクリック→赤い矢印のようにドラッグして領域を選択→[トリミング]をクリックします。
をクリック→赤い矢印のようにドラッグして領域を選択→[トリミング]をクリックします。
Windows11では、[ホーム]タブがなくて、[選択]アイコンと[トリミング]アイコンが下図のようになっています。

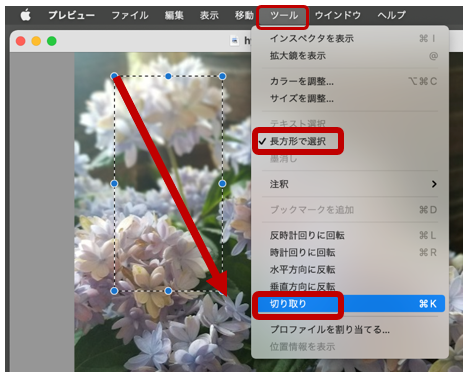
 画面の左上の
画面の左上の の並びにある「ツール」メニュー→ 「長方形で選択」にチェックが入っていることを確認してください。チェックされてなければクリックしてチェックします。次に、赤い矢印のようにドラッグして領域を選択 →「ツール」メニューの「切り取り」をクリックします。
の並びにある「ツール」メニュー→ 「長方形で選択」にチェックが入っていることを確認してください。チェックされてなければクリックしてチェックします。次に、赤い矢印のようにドラッグして領域を選択 →「ツール」メニューの「切り取り」をクリックします。
回転、反転
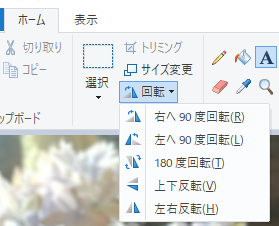
回転させたり反転させたりしてみましょう。反転と回転でどう違うか実際にやってみるとわかると思いますので、適当にいろいろ試してください。 「ホーム」タブ→「回転」をクリック→ メニューが表示されるので、目的にあった項目をクリックします。
「ホーム」タブ→「回転」をクリック→ メニューが表示されるので、目的にあった項目をクリックします。
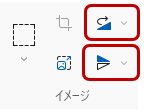
Windows11では、下図のように「回転」アイコンと「反転」アイコンの2つに分かれていてクリックすると、それぞれ「右へ90度回転」や「上下反転」などのメニューが表示されます。

 の並びにある「ツール」メニューから「反時計回りに回転」「時計回りに回転」「水平方向に反転」「垂直方向に反転」のいずれかを選びます。
の並びにある「ツール」メニューから「反時計回りに回転」「時計回りに回転」「水平方向に反転」「垂直方向に反転」のいずれかを選びます。
拡大、縮小
画像の幅や高さの寸法を変えてみましょう。-
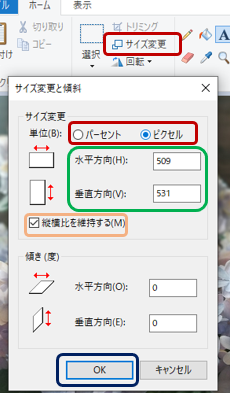
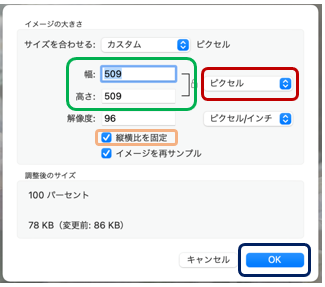
Windowsは、 (Windows10は「ホーム」タブ→)[サイズ変更]をクリック→ 下図のような[サイズ変更と傾斜]ウィンドウが表示されます。
Macは、 画面の左上の の並びにある[ツール]メニュー→[サイズを調整]→下図のようなウィンドウが表示されます。
の並びにある[ツール]メニュー→[サイズを調整]→下図のようなウィンドウが表示されます。
Windows10 Windows11 Mac 


- 上図で赤い枠で囲った部分をクリックして「ピクセル」か「パーセント」かを選びます(Macは他の選択肢も表示されますがここでは省略します)。図は「ピクセル」を選択しています。
-
次に緑の枠で囲った部分に新しい幅と高さの値を入力します。先ほどの赤枠部分で「ピクセル」を選んでいると幅(水平方向)と高さ(垂直方向)の値をピクセル数で指定したことになります。「パーセント」にすると幅と高さの値は元の画像に対する割合(パーセント)を指定することになります。
「ピクセル」や「パーセント」を選んだ時に最初に表示される数値は、元画像のピクセル数や100(%)です。その値より小さい値を入力すると縮小、大きい値を入力すると拡大になります。
オレンジ色で囲った枠内の[縦横比を維持する](Win10)や[縦横比を固定](Mac)のチェックボックスにチェックが入っていたり、
 アイコン(Win11)がオンになっていると、緑の枠内のいずれかの数値(幅か高さのどちらか)を変えると、もう片方も元のイメージの縦横の比率を保つように変更されます。別々に指定したい場合には、クリックでチェックを外したりオフにします。
アイコン(Win11)がオンになっていると、緑の枠内のいずれかの数値(幅か高さのどちらか)を変えると、もう片方も元のイメージの縦横の比率を保つように変更されます。別々に指定したい場合には、クリックでチェックを外したりオフにします。
- 数値を入力した後、青い枠内の「OK」ボタンをクリックすると、値が反映されて画像が拡大または縮小されます。
ファイルを保存する
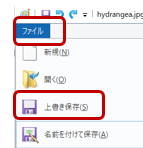
 【Windows10】[ファイル]タブをクリック→[上書き保存]で編集作業による変更が保存されます。 元画像を残したい場合には、[名前を付けて保存]の方を選びます。このときは[名前を付けて保存]ウィンドウが開くので、そこで元画像と別の名前を入力するか保存先のフォルダを変更してから[保存]ボタンをクリックします。
【Windows10】[ファイル]タブをクリック→[上書き保存]で編集作業による変更が保存されます。 元画像を残したい場合には、[名前を付けて保存]の方を選びます。このときは[名前を付けて保存]ウィンドウが開くので、そこで元画像と別の名前を入力するか保存先のフォルダを変更してから[保存]ボタンをクリックします。
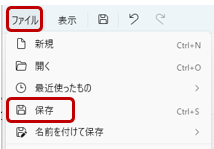
 【Windows11】[ファイル]をクリック→[保存]で編集作業による変更が保存されます。
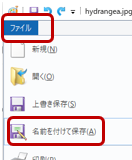
元画像を残したい場合には、[名前を付けて保存]→ 一覧からファイル形式を選ぶ(変更する必要がなければ元画像と同じ形式を選ぶ)→ [名前を付けて保存]ウィンドウが開くので、そこで元画像と別の名前を入力するか保存先のフォルダを変更してから[保存]ボタンをクリックします。
【Windows11】[ファイル]をクリック→[保存]で編集作業による変更が保存されます。
元画像を残したい場合には、[名前を付けて保存]→ 一覧からファイル形式を選ぶ(変更する必要がなければ元画像と同じ形式を選ぶ)→ [名前を付けて保存]ウィンドウが開くので、そこで元画像と別の名前を入力するか保存先のフォルダを変更してから[保存]ボタンをクリックします。
形式を変換する



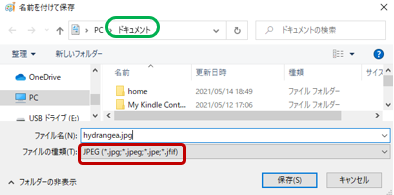
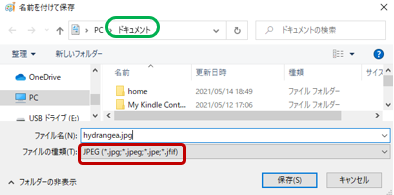
[名前を付けて保存]ウィンドウが開くので[ファイルの種類]の横、赤い枠で囲ったのところをクリックしてメニューを表示させ保存する形式を選択します。図では「JPEG」を選んでいますが、他にも「PNG」などの形式を選ぶことができます。形式(種類)を選ぶとその上のファイル名の拡張子が適切なものに変更されます。最後に「保存」ボタンをクリックしてください。これで指定されたファイル形式で画像が保存されます。なお、保存先のフォルダ名は緑の枠で囲ったところに表示されています。
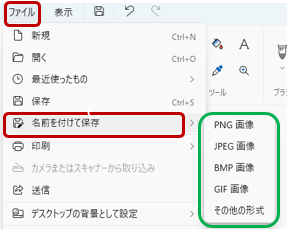
【Windows11】 [ファイル]をクリック→[名前を付けて保存]をクリックします。図のような一覧(緑色で囲った部分)が表示されるので、保存したい形式をクリックで選びます。



[名前を付けて保存]ウィンドウが開くので、ファイル名とファイルの種類を確認してから[保存]ボタンをクリックします。これで指定されたファイル形式で画像が保存されます。なお、保存先のフォルダ名は緑の枠で囲ったところに表示されています。
もし、[名前を付けて保存]をクリックした後の画像形式メニューで「その他の形式」を選んだ場合には、[名前を付けて保存]ウィンドウで[ファイルの種類]の横、赤い枠で囲ったのところをクリックしてメニューを表示させ保存する形式を選択して下さい。形式を選ぶとその上のファイル名の拡張子が適切なものに変更されます。最後に[保存]ボタンをクリックしてください。
アプリを終了する
 の横にある「プレビュー」をクリック→ 「プレビューを終了」をクリック
の横にある「プレビュー」をクリック→ 「プレビューを終了」をクリック
提出課題
期限
来週火曜日までです。提出課題
今回はGoogleClassroomに提出課題5-1から提出課題5-4まであるので提出し忘れがないようにしてください。5-1は、Googleフォームに回答を入力して送信する課題で、5-2、5-3、5-4は指定した編集操作を行った画像ファイルを提出する課題です。- 【提出課題5-1】
以下の問いに答えてください。回答はGoogle Classroomの「提出課題5-1」にあるGoogleフォームに入力して送信してください。- 下の画像ファイル(猫の画像)のファイル形式は何ですか?ダウンロードするときに見えるファイル名から判断して選択肢の中から選んでください。

- JPG
- PNG
- GIF
- BMP
- MP4
- 下の画像ファイル(津田塾大学の写真)について問いに答えてください。
 ダウンロードしてWindowsならエクスプローラーを使ってプロパティの詳細タブをクリックしてそこにある項目を見ればわかります。
ダウンロードしてWindowsならエクスプローラーを使ってプロパティの詳細タブをクリックしてそこにある項目を見ればわかります。
- この画像ファイルの幅は何ピクセルですか?
- この画像ファイルの水平方向の解像度は何dpiですか?
- 下の画像ファイル(猫の画像)のファイル形式は何ですか?ダウンロードするときに見えるファイル名から判断して選択肢の中から選んでください。
- 【提出課題5-2、5-3、5-4のためのファイルのダウンロードとコピーの作成】
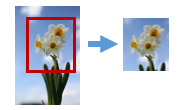
 左の画像ファイル(水仙の写真)をダウンロードしてしてください。
次にファイルを保存したフォルダをエクスプローラーで開いて(中身をみる状態にして)、保存ファイルを見つけてクリックしたらコピー操作→2回ペースト操作を行ってください。ファイル名は重複を防ぐように自動的に決まるはずです。これで3つのファイルができるので、それぞれを「ペイント」アプリで開いて5-2,5-3,5-4で指定された編集をして保存するとよいでしょう。どのファイルがどの課題か自分で間違えないようにファイル名は適当に変えるのがお勧めですが必須ではありません。
左の画像ファイル(水仙の写真)をダウンロードしてしてください。
次にファイルを保存したフォルダをエクスプローラーで開いて(中身をみる状態にして)、保存ファイルを見つけてクリックしたらコピー操作→2回ペースト操作を行ってください。ファイル名は重複を防ぐように自動的に決まるはずです。これで3つのファイルができるので、それぞれを「ペイント」アプリで開いて5-2,5-3,5-4で指定された編集をして保存するとよいでしょう。どのファイルがどの課題か自分で間違えないようにファイル名は適当に変えるのがお勧めですが必須ではありません。
また必要なアプリを自分で選んでファイルを開き、編集作業やファイルの形式変換ができるかどうかの課題なので、自分のPCにダウンロードしてペイントの他に使い慣れたアプリがあればそれで操作して提出してもかまいません。
- 【提出課題5-2】
 花の部分をトリミングした写真を提出して下さい。図で示した赤枠の部分(だいたいの感じで
範囲は決めて下さい)で切り抜ければ正解です。
花の部分をトリミングした写真を提出して下さい。図で示した赤枠の部分(だいたいの感じで
範囲は決めて下さい)で切り抜ければ正解です。
- 【提出課題5-3】 幅(水平方向、横)を100ピクセル、高さ(垂直方向、縦)を150ピクセルに変更した写真を提出して下さい。元の画像を縮小した画像になるはずです。
- 【提出課題5-4】 元の画像はJPG形式なので、これをPNG形式に形式変換した写真を提出して下さい。
採点基準
- 5-1:各問正解で2点×3問。
- 5-2、5-3、5-4:各々正解で2点。
- 合計12点。
提出課題5-2,5-3,5-4でファイルを提出する手順
ファイルをアップロードして提出してください。リンクでの提出は不可です。- エクスプローラーやFinderを起動し、ダウンロードした保存先のフォルダの中身を表示させて、先ほどのファイルを見つけて下さい。
-
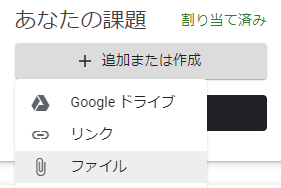
 次にGoogle Classroomの「提出課題5-2」で図のようになっている箇所の「追加または作成」をクリックして、さらに「ファイル」をクリックして下さい。
次にGoogle Classroomの「提出課題5-2」で図のようになっている箇所の「追加または作成」をクリックして、さらに「ファイル」をクリックして下さい。
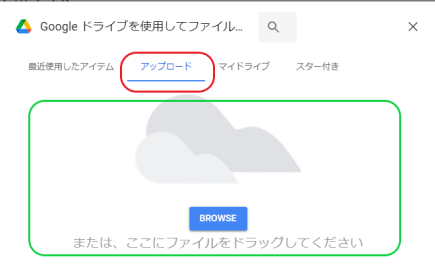
- 下図のようなウィンドウが開くと思うので、緑で囲った領域に、Finderあるいはエクスプローラーで見つけたファイルをドラッグ&ドロップして下さい。(BROWSEをクリックするとファイルマネージャーが起動するので、そこからファイルを見つけて[開く]ボタンでもドラッグ&ドロップと同じことができます。)

-
 ここまでで右図のようになっていると思います。(図のファイル名などの部分は、今回のではないので違います。)ファイルが違っていたら×ボタンで取り消すことができます。間違っていなければ「提出」をクリックして(さらにメッセージが表示されますが、それも「提出」をクリックして)完了です。(完了すると「提出」の部分が「提出を取り消し」に変わるので、それをクリックして提出し直すこともできます。)
ここまでで右図のようになっていると思います。(図のファイル名などの部分は、今回のではないので違います。)ファイルが違っていたら×ボタンで取り消すことができます。間違っていなければ「提出」をクリックして(さらにメッセージが表示されますが、それも「提出」をクリックして)完了です。(完了すると「提出」の部分が「提出を取り消し」に変わるので、それをクリックして提出し直すこともできます。)
次回は
- 次回もWindowsにログインして講義資料ウェブページを開いておいてください。
- Wordを使って指定した文書ファイルの編集作業をして提出してもらいます。